The AURA function can be easily added in the Blueprint event graph.
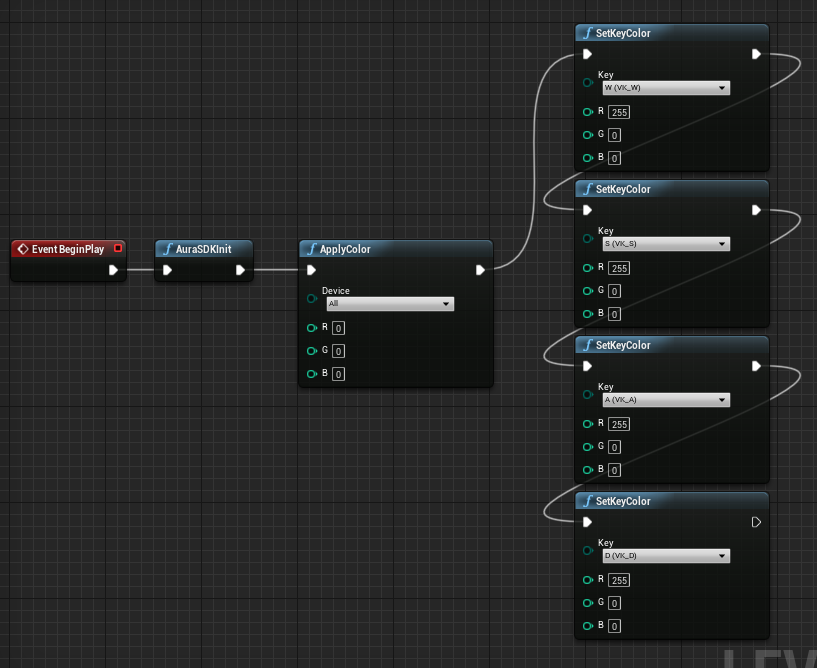
The blueprint shown below demonstrates how to control AURA-enabled keyboards. (Click here to view full-sized image)

When the game begins, black color is applied to all AURA-enabled devices. Then W, A, S, D keys on keyboard device are set to red color.
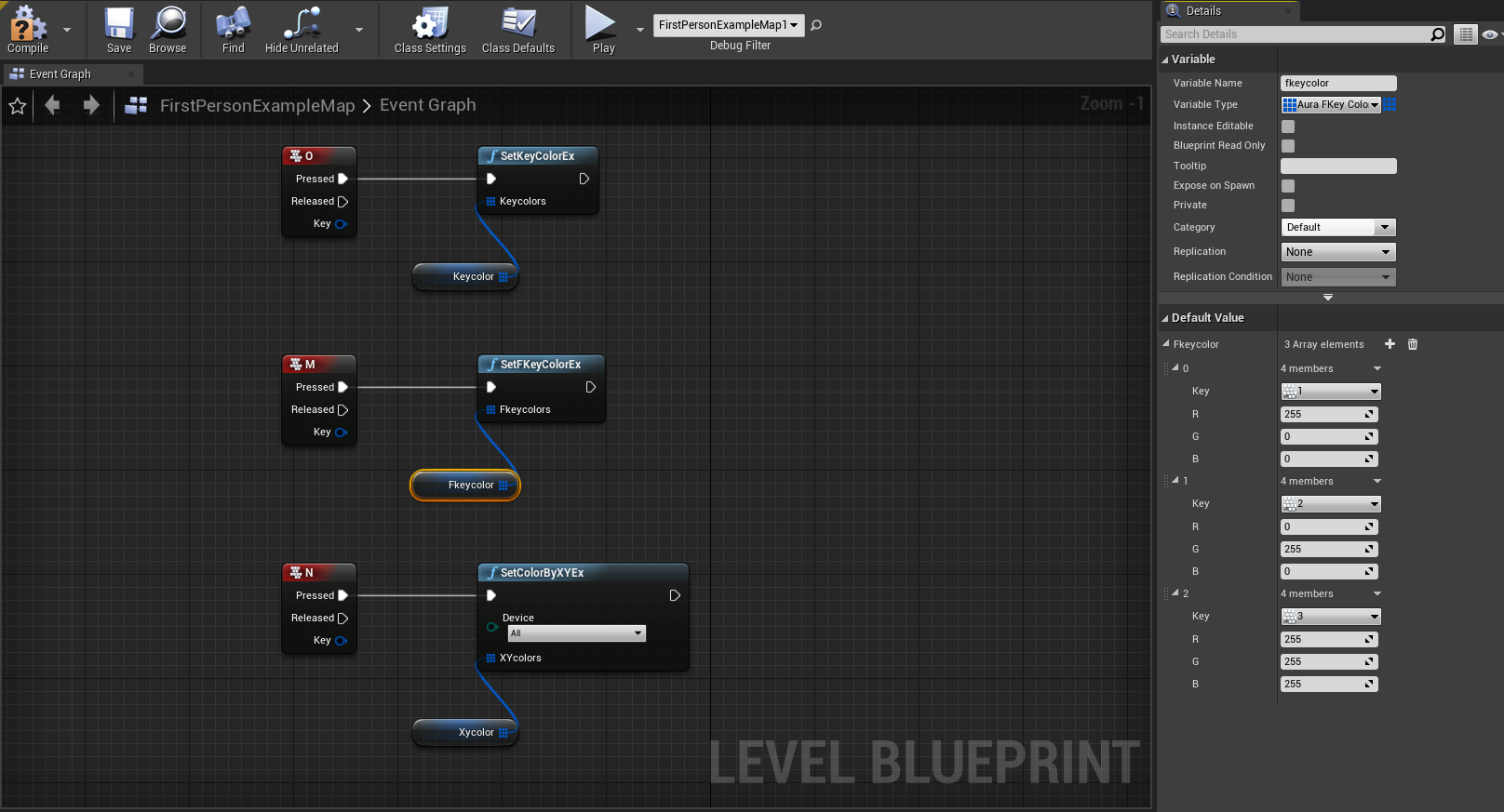
Or you can use SetKeyColorEx, SetFKeyColorEx, SetColorByXYEx to set color of multiple keys at once. (Click here to view full-sized image)

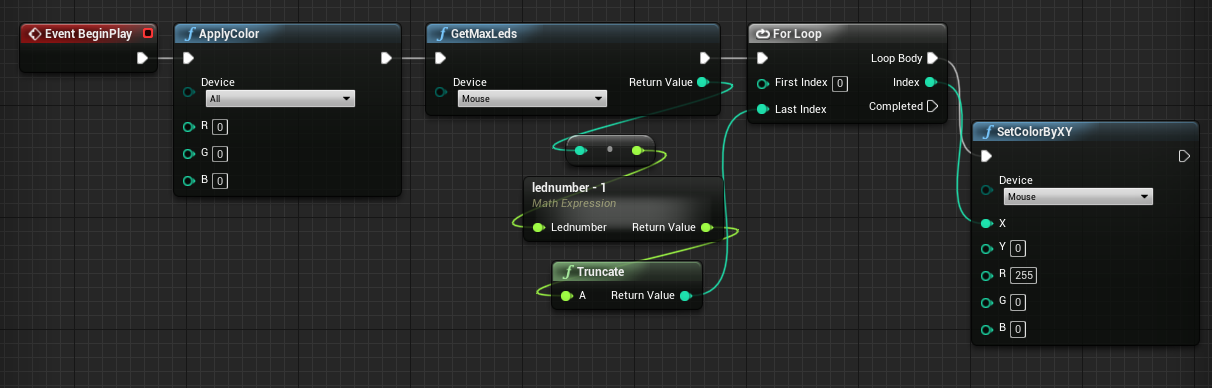
There is no "key code" associated with LED's on mice. Instead, the LED's on a mouse are exposed as a 1x3 matrix, so SetColorByXY() should be used.
The blueprint shown below demonstrates how to control AURA-enabled mice. (Click here to view full-sized image)
When the game began, all LED's on AURA-enabled mice become red, and LED's on other devices are set to black.

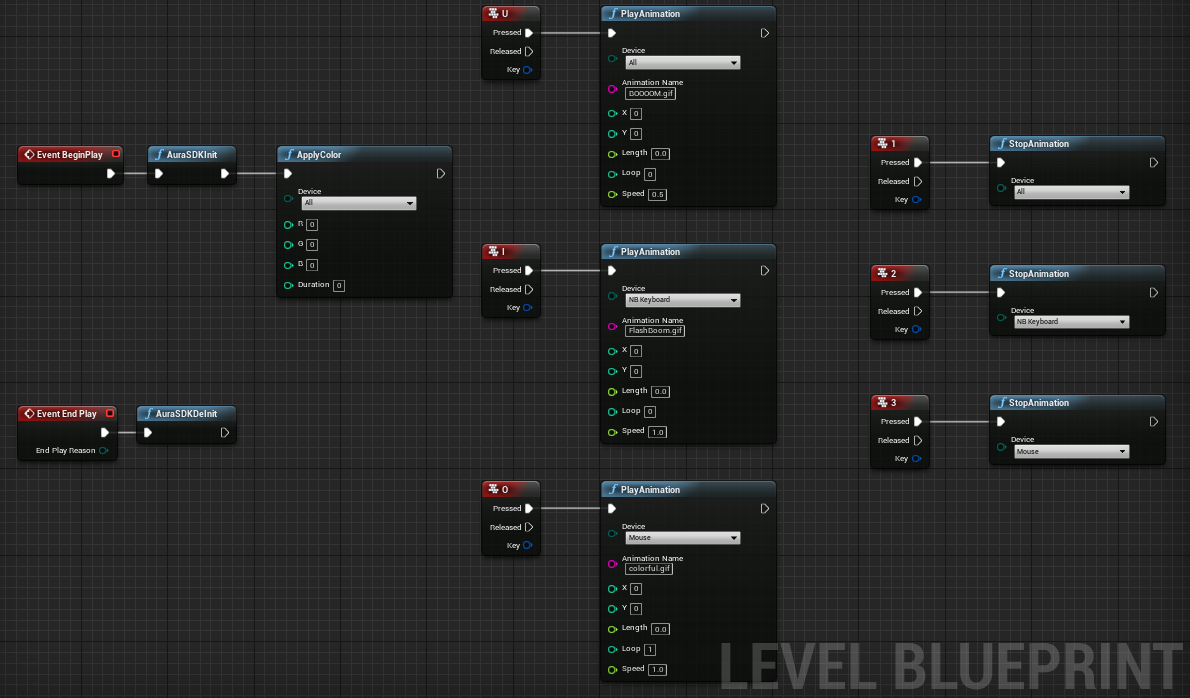
Before using animation functions you need to copy the GIF or PNG files into Content folder of your UE4 game project. Then you just need call PlayAnimation() with proper parameters, the specific animation will be shown on the selected Aura device.
If PlayAnimation() is called again while an animation is being played, the current animation will be replaced by the new one.
Length and Loop are set to 0, the animation will be played infinitely until StopAnimation() or another PlayAnimation() is called.Length is non-zero but Loop is 0, the animation will be played for Length milliseconds.Loop is non-zero, Length will be ignored, and the animation will be played Loop times.Speed is 0~100. The smaller Speed is, the faster the animation will be played.Speed is set to 0.5, the length will become 5 seconds. If Speed is set to 2, the length will become 20 seconds.Assume you have one Aura-enabled notebook and one Aura-enabled mouse.
Follow the blueprint below:
BOOOOM.gif will be played infinitely with 2x speed on the notebook and the mouse.FlashBoom.gif will be played on the notebook, and BOOOOM.gif will be played on the mouse.colorful.gif will be played once on the mouse. FlashBoom.gif still plays on the notebook infinitely.(Click here to view full-sized image)